What most Xamarin Studio users don't know is that they already have static code analysis. It is possible to get the same development experience in Xamarin Studio as well without buying any 3rd party addin. We had that feature since some releases but it's shaping up quite well now. With the latest 4.2 release it's really worth turning it on. You just need to:
- Get the latest Xamarin Studio (or MonoDevelop) release - newer is always better
- Enable background source analysis
Not all users are familiar with source analysis is and how it works. Once used to that you'll never be able to program without it - it's almost as helpful as having code completion.
Background source analysis is like pair programming. That means that that two programmers work at one computer. And while the you write code the other will observe what you write any review each line you type.
Background source analysis is like pair programming. That means that that two programmers work at one computer. And while the you write code the other will observe what you write any review each line you type.
The IDE takes the part of the observer and reviews the written source code on the fly (but without eating your pizza).
That's a big deal - it's possible to track many problems the compiler doesn't find. Xamarin Studio looks over your code and helps to eliminate 'bad' code before it becomes a problem. It will reduce development time dramatically and shows problems before compilation. And it'll make your code look really professional by giving good hints.
Enable it through the IDE options:
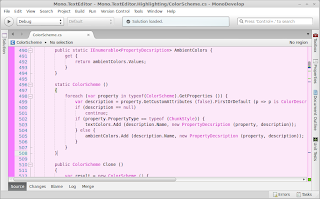
Now after that notice that the scroll bar has been replaced with a new control:
If Xamarin Studio finds a possible issue in your code you can see it in that control. And directly jump to the location (or you can use the button at the top of the control - this button quickly shows the status of the file - if there are any errors/warnings etc. - a click on that button takes you to the most urgent issue in that file).
The issues are marked in the text editor as well. Most issues are underlined - but there are other markers for example redundant code is grayed out:
Generally code issues in Xamarin Studio provide a resolution to fix them. Even for most common errors fixes are available. That's dramatically reducing development time.
A little marker appears when the caret is at the marked code. This indicates that a refactoring action is available - either press alt+enter to open the context sensitive refactoring menu or look in the context menu to perform the action.
 |
| Action marker over a code issue |
But the IDE does even more: Quick fixes
If you're not at a code issue that marker appears for various constructs - it shows that refactoring actions are available which let you easily change code without typing.
There are hundreds of code actions and code issues available which make the daily work with Xamarin Studio a charm.